Purloin
Display Existing Content on a New Post or Page
Overview
The Purloin Block allows you to pull content from another post/page and display it on a different post or page. The display of the content is automatically synchronized when edits are made to the original content. In order to use the Purloin Block you will need to know the page or post ID of the content that you are going to display. You can find the ID o1f any post or page by opening it in the editor and looking at the URL.
Example Use Case: We are working on populating the blog on the Commencement 2020 website and see a Voices of 2020 post on the News site that would make a nice contribution. Using the Purloin Block, we can grab this complete Voices of 2020 post and present it on a post within the Commencement 2020 website.
Using the Purloin Block: The Step by Step Process
In this example I will be using the Purloin Block to display the Slideshows & Galleries page.
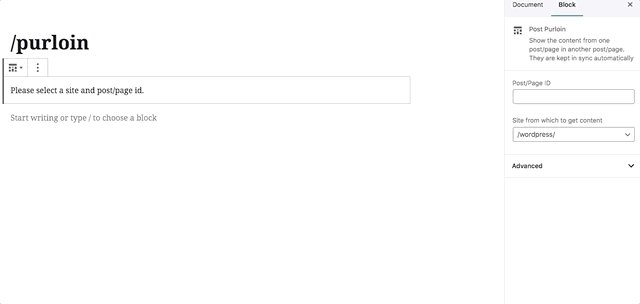
First, type /purloin and select “Post Purloin” on the page that you are using to display new content on.

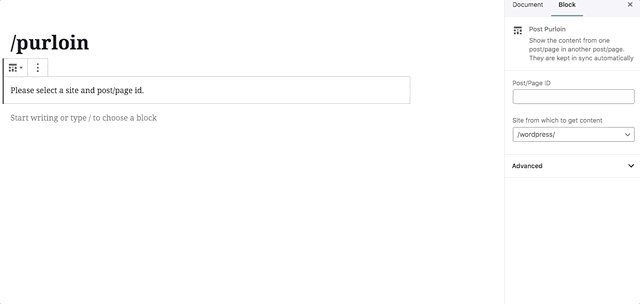
The Purloin Block will then prompt you to select a site from which to pull content and a specific post/page from the site. Because “Slideshows & Galleries” is on the WordPress Community of Practice website, I’ll select /wordpress/. The right sidebar to select the site and ID shows up when I select the Purloin Block.

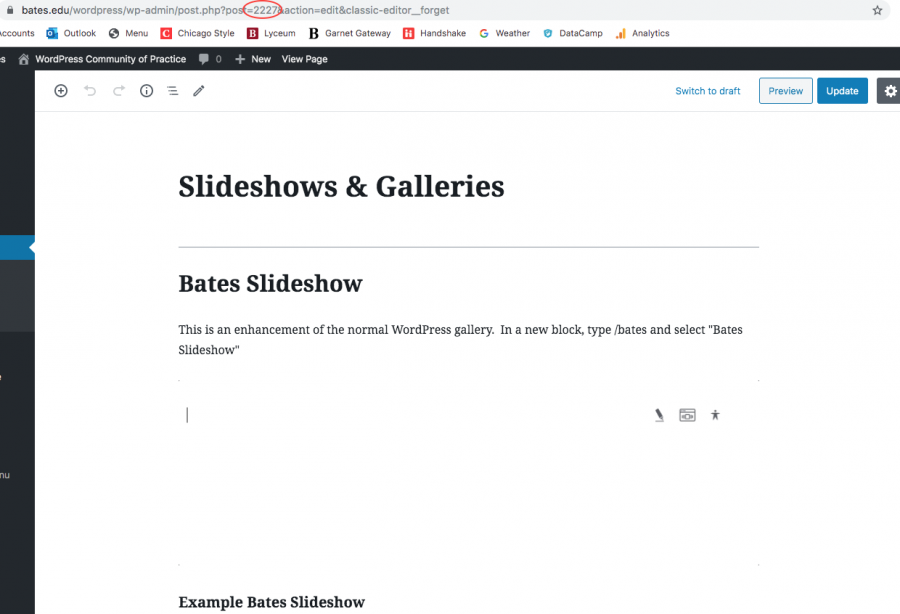
Now I need to enter the Post/Page ID of the post/page I’m going to display on this new page. In order to find the ID of this post/page, I opened “Slideshows & Galleries” in the block editor and looked at the URL. The number displayed after the “post=” or “page=” is the ID of this post/page! (Alternatively, if you do not have editing access to the post or page that you are trying to purloin, please see the bottom of this page to view the more round-about method of locating a post/page ID.)

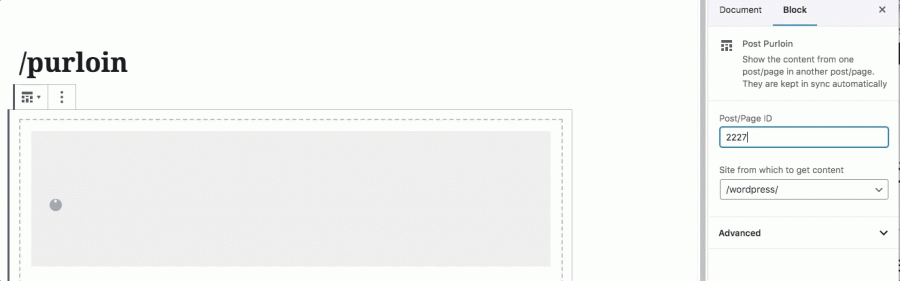
Now that I know the page/post ID we’re going to enter it when prompted on the right sidebar:

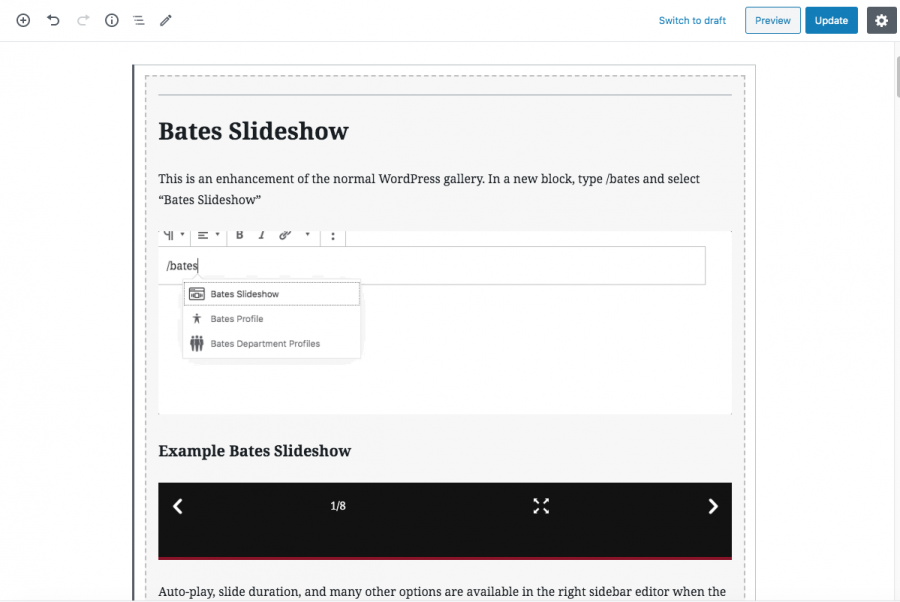
This is what the Slideshows & Galleries page looks like when it’s purloined on a new page in the Block Editor:

I now have purloined content on my page!
Locating the Post/Page ID Without Editing Access
If you’re looking to purloin content from a Bates site that’s outside of your department, you might not have permission to go in and look at it in the Block editor, which is how you would usually locate the post/page ID in the URL. Fortunately, there is another method!
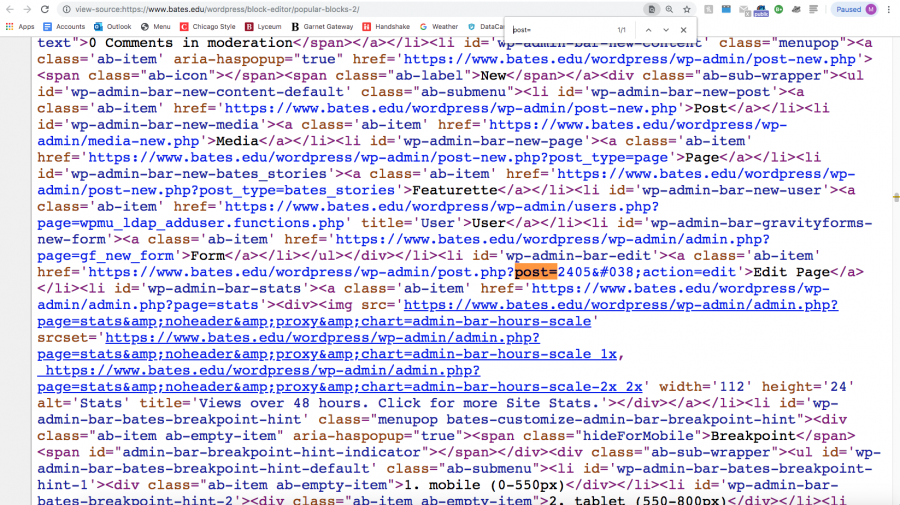
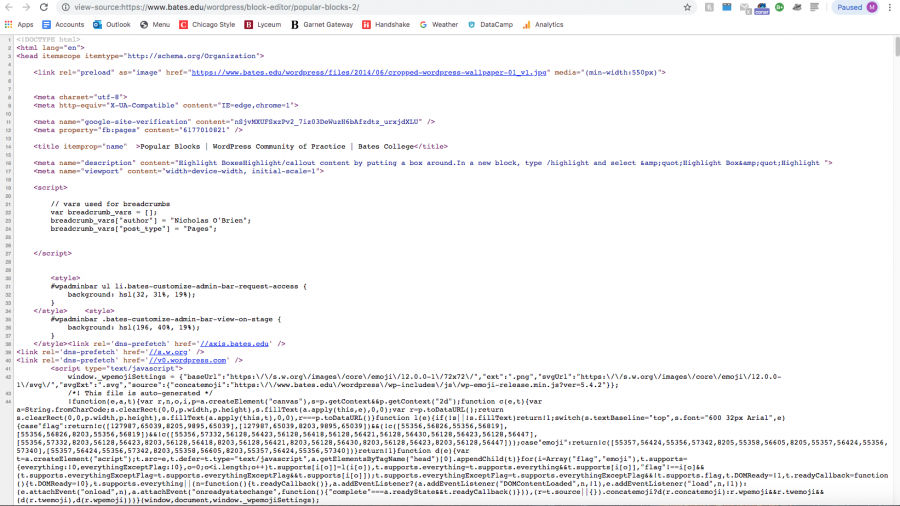
WordPress allows a user to access the “view-source” back-end of any page to view the code in it. The shortcut to get to this back-end on a Mac is “⌘⌥U” (hold down the keys: command + option + “U”). This will open a new page of code that looks like this:

To find the post/page ID in this code, I’m going to use the Find or “⌘F” function, which will prompt a search bar to appear in my browser window. In it, I’m going to type “post=” regardless of whether or not the content itself its located on a post or page. “Post=” will locate a page or post ID. The four digit code, “2405” is the ID of this page!