Popular Blocks
Highlight Boxes
Highlight/callout content by putting a box around.
In a new block, type /highlight and select “Highlight Box”

Highlight boxes come in multiple colors: yellow, green, pink, and blue.
To choose the color, make sure to select the box—not the text in the highlight box—and navigate to the “Box Color” options in block settings on the right side of your screen.
Example one
Another example, this one green!
Another example, this one pink!
Foldaway
This block allows you to hide content inside of a container folded away from visibility. Additionally, you are able to use any of the header (H1, H2, H3, H4, H5, H6) elements to style the title of the section.
In a new block, type /foldaway and select “Foldaway”

+Example with default yellow
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas quis nisi vitae leo pellentesque efficitur. Duis lobortis sit amet justo eget aliquet. Sed quis quam commodo, auctor libero eget, fringilla mi. Morbi dignissim massa tempus, venenatis libero sed, molestie nulla. In hac habitasse platea dictumst. Nullam tristique diam at eros blandit condimentum. Proin ultricies id tellus id vulputate. Etiam lacus quam, dapibus ut nisl quis, egestas egestas lacus. Mauris sed velit ex. Vestibulum ultricies mauris a iaculis vestibulum. Duis et tempor felis, id efficitur justo. Maecenas sodales dignissim laoreet.
+Example with transparent background
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas quis nisi vitae leo pellentesque efficitur. Duis lobortis sit amet justo eget aliquet. Sed quis quam commodo, auctor libero eget, fringilla mi. Morbi dignissim massa tempus, venenatis libero sed, molestie nulla. In hac habitasse platea dictumst. Nullam tristique diam at eros blandit condimentum. Proin ultricies id tellus id vulputate. Etiam lacus quam, dapibus ut nisl quis, egestas egestas lacus. Mauris sed velit ex. Vestibulum ultricies mauris a iaculis vestibulum. Duis et tempor felis, id efficitur justo. Maecenas sodales dignissim laoreet.
Collapsible Areas
This block gives you a clickable title bar with a section of content that slides out below. You can also link directly to the opened bar within a page. To find this anchor link, click the bar first and then copy the url from your browser address bar. These collapsible areas area available in a variety of on-brand, accessible colors.
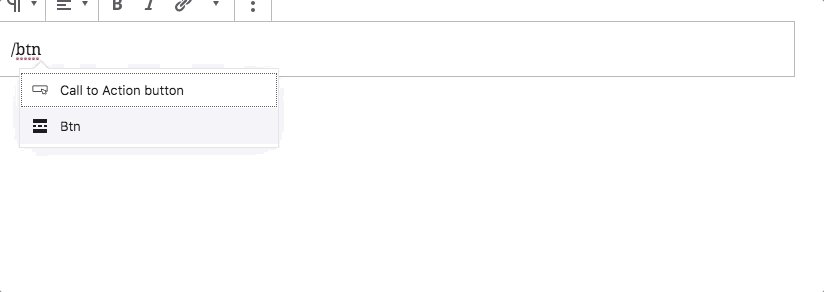
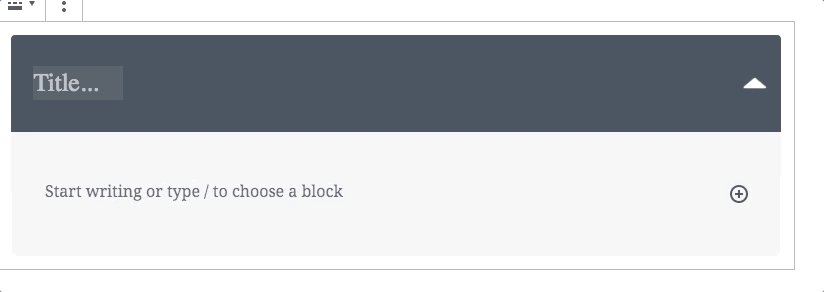
In a new block, type /btn and select “Btn”

The Title Bar
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris porttitor eget tortor vel pulvinar. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce at faucibus eros. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aliquam nisl sem, cursus non viverra quis, venenatis vitae dui.
Call to Action Button
An inviting clickable button. This has a lot of options, and requires only a link and text.
In a new block, type /call and select “Call to Action button”

By selecting the button, you can choose to customize your button by making it larger or full width. You can also choose to add an arrow. These buttons are available in a variety of on-brand, accessible colors.
Default Button Large and Full Width Button Button with arrowShow Children Pages
Prints a list of the children pages of the current page.

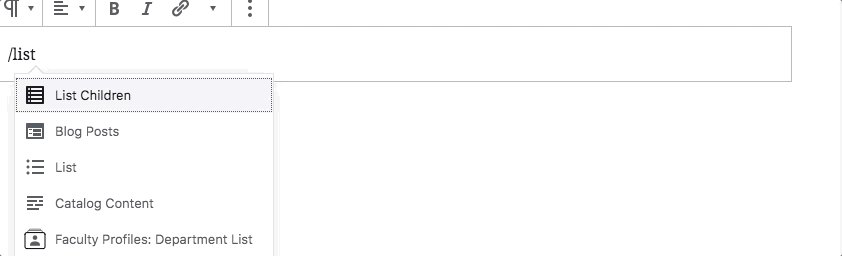
In a new block, type /list and select “List Children”
The List Children block features multiple sorting options.