Block Patterns
What is a Block Pattern
Block Patterns are a collection of predefined blocks that you can insert into pages and posts and then customize with your own content. Using a Block Pattern is an easy way to create beautiful layouts that combine different blocks to produce professional designs.
Most of our Block Patterns at Bates are multimedia designs that use color and large spaces for images to highlight information in an eye-catching way. These Block Patterns are particularly useful for creating vibrant home or landing pages without having to do all the block nesting and content formatting yourself.
How to Insert Block Patterns
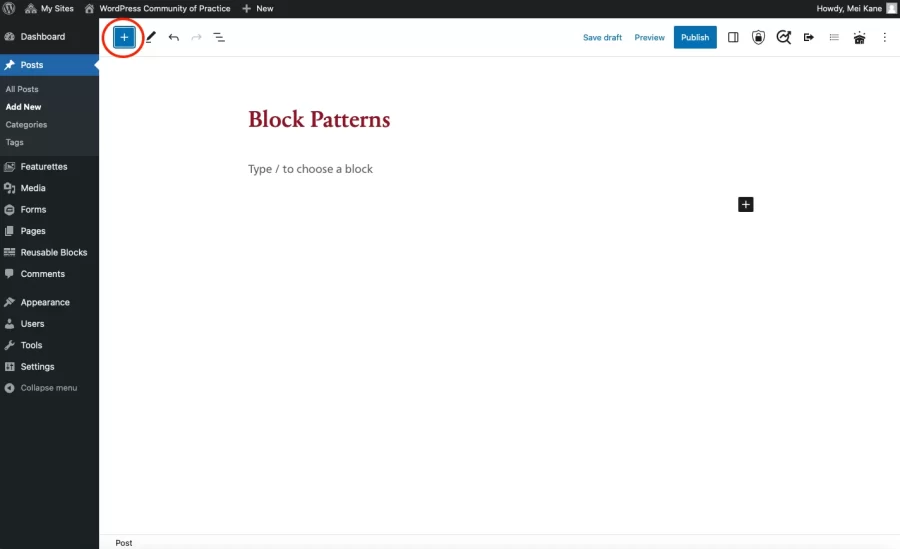
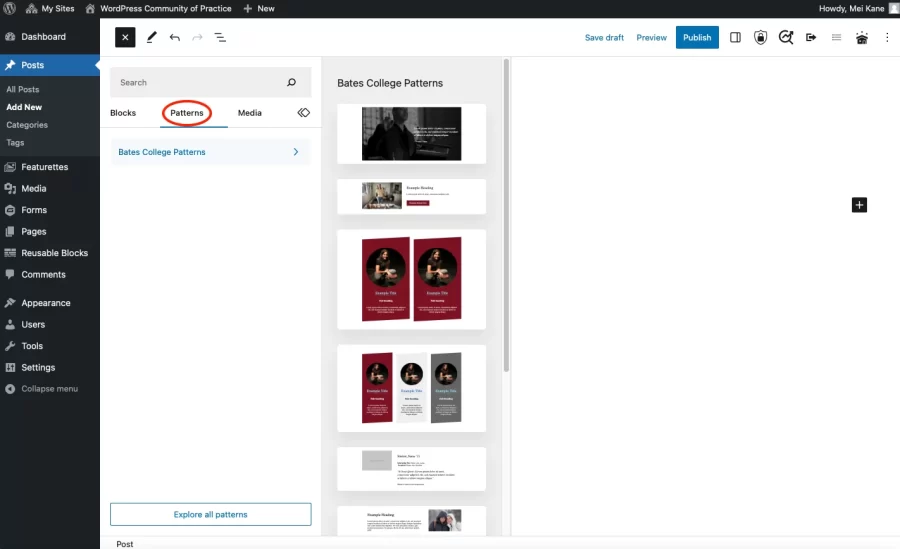
These screenshots demonstrate how to insert patterns into a page or post.


Managing Your Block Patterns
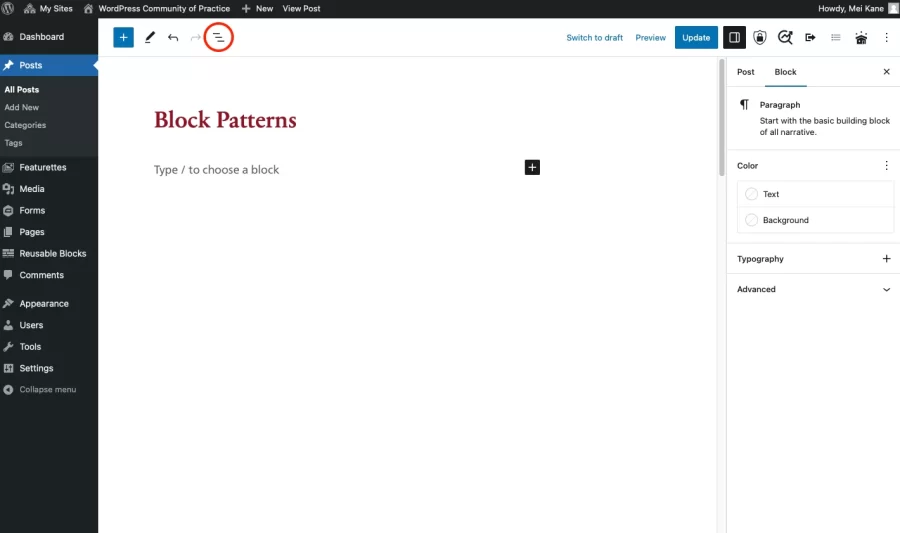
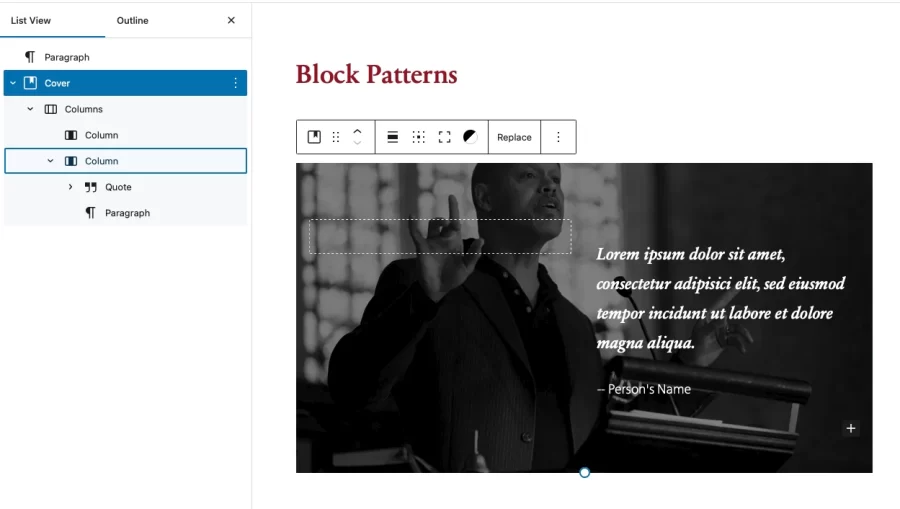
To get a feel for the block patterns you’re using, we recommend using the Document Overview feature in WordPress. This feature will show you all of the different individual blocks that are within a block pattern, and exactly how they’re nested together. The Document Overview feature can be accessed in the top toolbar of the editor, shown here.


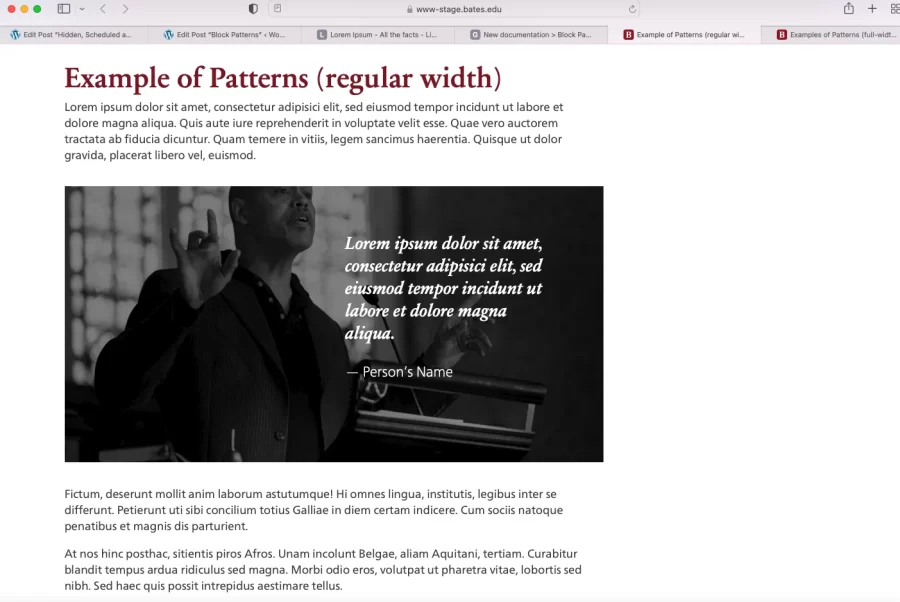
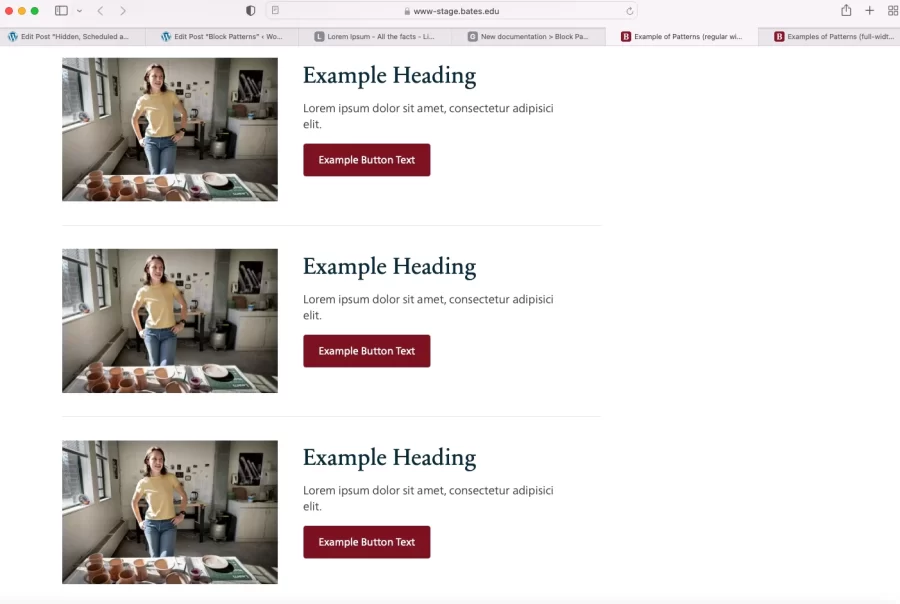
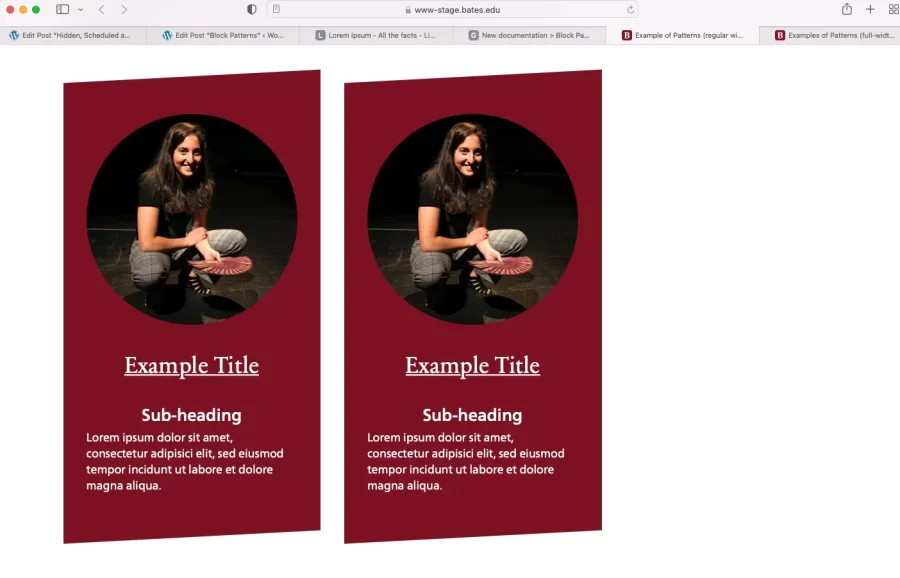
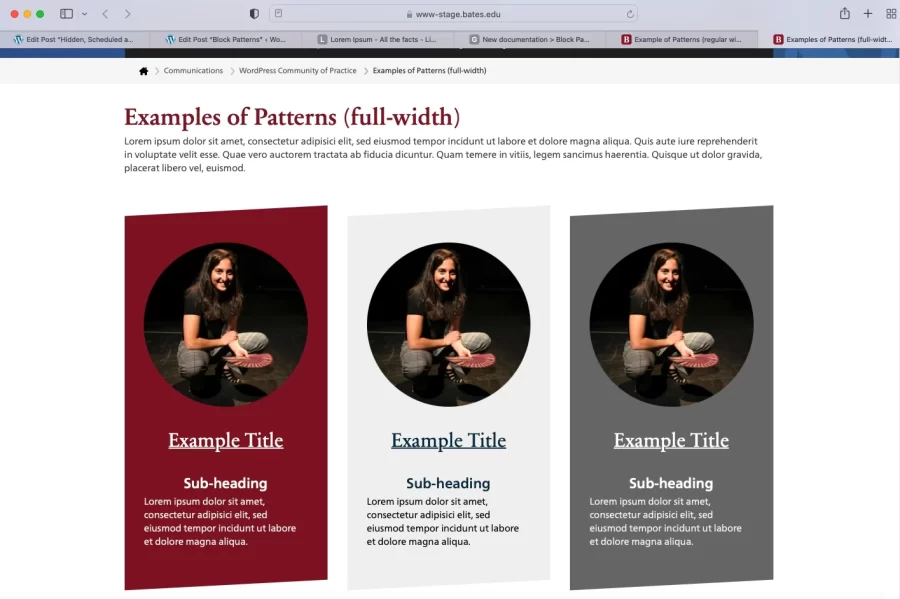
Example Block Patterns